When deciding between Angular vs Vue for your web development it’s crucial to understand the unique advantages. Community support, performance metrics, and integration capabilities are main features that framework offers. This comprehensive analysis will help you determine which framework aligns best with your project requirements. If you’re developing in the dynamic tech landscapes of Texas cities like Austin or Dallas, this one is for you.
Angular: A Robust Framework for Enterprise Solutions

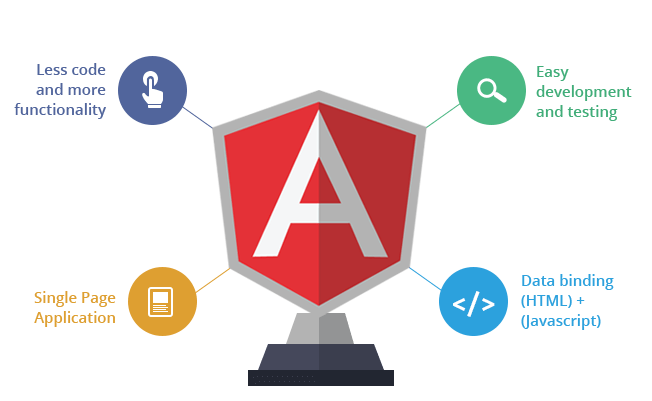
Angular is a TypeScript-based framework, ideal for developing large-scale enterprise applications. Its structure supports the Model-View-ViewModel (MVVM) pattern that facilitates the development of interactive and complex web applications.
- Performance and Scalability: Angular’s performance is robust, suitable for high-load and complex feature requirements, with efficient change detection and state management mechanisms.
- Community and Ecosystem: From angular vs vue, angular enjoys strong community support with regular updates and a vast ecosystem of pre-built tools and extensions. This makes it a reliable choice for projects that require extensive documentation and community expertise.
- Learning Curve and Integration: Angular has a steeper learning curve due to its comprehensive nature and the necessity to understand TypeScript. However, its rich features like two-way data binding, deep integration capabilities, and extensive libraries compensate for the initial complexity.
Vue: Framework for Modern Web Interfaces

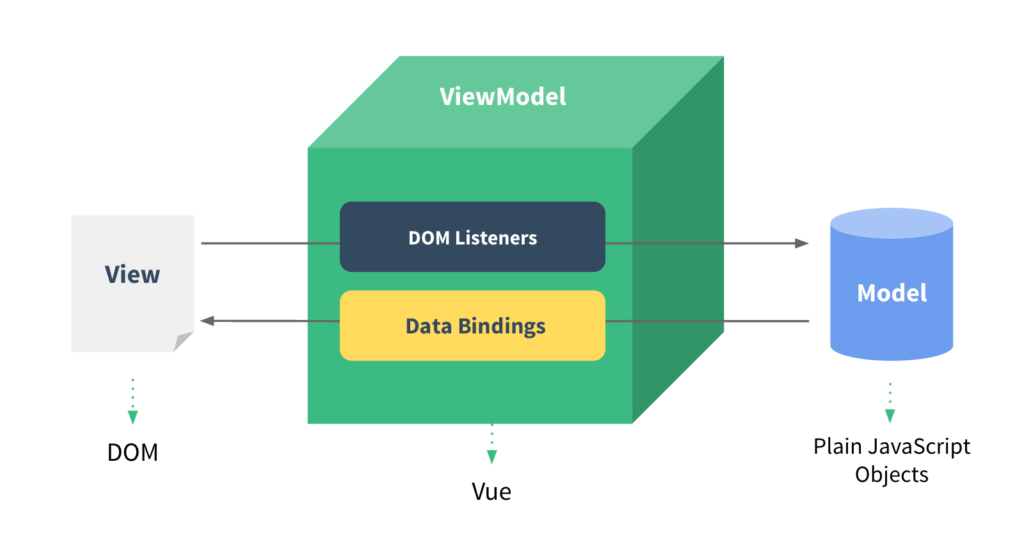
Vue, on the other hand, is simple and flexibile among competition within angular vs vue. It is designed as incrementally adoptable, which is particularly appealing for projects that require a quick setup and significant flexibility.
Performance and Usability
Vue’s use of a virtual DOM (Document Object Model) ensures faster rendering and better performance, especially for applications where speed and smooth user experience are critical.
Community and Ecosystem
While Vue’s community is smaller than Angular’s, it is highly active and continuously growing. The community provides substantial support through shared plugins, libraries, and regular framework enhancements.
Ease of Learning and Integration
Vue is generally easier to learn than Angular, thanks to its straightforward approach that allows developers to start quickly with only an understanding of HTML, CSS, and JavaScript. It offers flexibility in terms of integration with other technologies, making it ideal for SPAs and progressive web applications.
| FEATURE | ANGULAR | VUE |
| Type Of Framework | Full-fledged framework | Progressive framework |
| Language | TypeScript-based | JavaScript with TypeScript support |
| Learning Curve | Steeper, due to comprehensive features and TypeScript | Easier, with a focus on simplicity and minimalism |
| Performance | Good for large-scale applications, slightly slower updates | Faster updates due to virtual DOM and lightweight approach |
| Ecosystem | Large built-in functionalities, extensive libraries and tools | More minimal core, with flexibility to integrate other libraries |
| Community Support | Strong, backed by Google with extensive documentation and resources | Vibrant and growing, with strong community contributions |
| Usage in Enterprises | Common in enterprise-level applications for robust solutions | Increasingly popular for flexible projects and SPAs |
| Integration & Tooling | Complex setup but rich integrated development environment and tools | Simpler setup, focused on flexibility and ease of use |
| Primary Architecture | Primarily used for large applications with complex data management | Best suited for simpler applications that require dynamic interfaces |
| Mobile Development Support | Strong support for progressive web apps via Angular Mobile Toolkit | Supports progressive web apps with libraries like Ionic |
| Data Binding | Two-way data binding, which syncs model and view automatically | Simpler and more straightforward data management with one-way binding |
| SEO Friendliness | Requires more configuration for server-side rendering | Better out-of-the-box support for server-side rendering with Nuxt.js |
Case Study:
A retail company based in Texas choosed Vue for revamping their online store to improve user engagement and manage high traffic during seasonal sales. Vue’s lightweight nature allowed for quick loading times and a responsive customer interface, leading to a 30% increase in user retention and a 25% boost in online sales.
Conclusion:
If you are planning to embark on a web development project and need expert guidance to choose between Angular and Vue, consider reaching out to Blueprints Digital Center. We offer specialized services in web and app development tailored to your unique business needs, ensuring that you leverage the most suitable technologies for optimal outcomes.
FAQ’s
- Which framework is easier for beginners?
Vue is generally considered easier for beginners due to its simpler syntax and less steep learning curve. - Can I use Angular and Vue for building mobile applications?
Yes, both frameworks support the development of progressive web apps which provide a native-like experience on mobile devices. - What are the licensing costs involved with using Angular and Vue?
Both Angular and Vue are open-source frameworks with MIT licenses, meaning they are free to use commercially and privately. - How does TypeScript influence Angular development?
TypeScript provides Angular with robust typing and object-oriented features, enhancing code quality and maintainability. - Is Vue suitable for large-scale enterprise applications?
While Vue is incredibly flexible and capable, Angular is typically preferred for very large-scale applications due to its comprehensive feature set and enterprise-level capabilities.